*Disclaimer: Project was created as apart of the Coursera User Experience Design Course. This is not a real website.

Overview
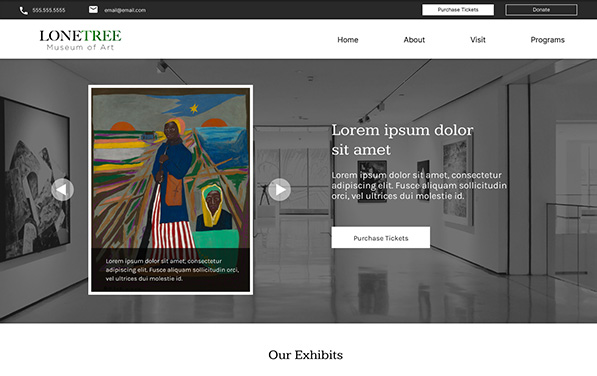
The Lone Tree Museum of art is a local art museum featuring a small collection of curated artwork. People who visit the museum need a way to view current exhibits and purchase tickets for themselves and their family.
They also offer many programs for their local community and needed a way to showcase these.
Role: UX/UI Designer
Design Challenge: Design an accessible website that showcases a local museum's exhibits, allows users to purchase tickets, and provide monetary donations.
Target Audience: Art enthusiasts, people in the Lone Tree Area.
The Process
Understanding the User
To better understand the user's perspective, I created interview questions to gather insights into what features would make a website for an art museum useful. I interviewed individuals who were planning to purchase tickets for an art exhibit and those who had recently bought tickets. Through these interviews, I identified pain points that users encounter with the current online ticket purchasing process.

Paint Point One
It's not obvious how to buy tickets right away. The call to actions are too understated.

Paint Point Two
There are too many types of tickets and trying to choose the right ones is confusing.

Paint Point Three
There needs to be an easy way to briefly see what exhibits are coming and which are already here.

Paint Point Four
Programs offered by the museum should be somewhere on the site.
Persona
Sandra Martin
Sandra Martin is a mother who needs an easy to navigate website for her local art museum so she can see active programs for her kids and purchase tickets because it's inconvenient to purchase tickets through other methods.

Age: 39
Education: Masters in Business
Hometown: Lone Tree, Colorado
Family: Married with two sons
Occupation: Book Editor
Sandra Martin is a mother of two who loves to find different activities for the entire family. She frequents the local art museum and takes advantage of the different children's programs offered by the museum. Currently the only way to purchase tickets is through the front desk which is inconvenient and difficult when she has to wait in line with her energetic children.
"I love sharing my interests with my kids and anything that saves time is a huge help!"
Goals
- To have an easy way to purchase tickets to her local art museum for her family.
- To plan educational activities for her kids to take part in.
Frustrations
- "The only way to purchase tickets from the museum is by purchasing them in person and waiting in line with kids is a struggle."
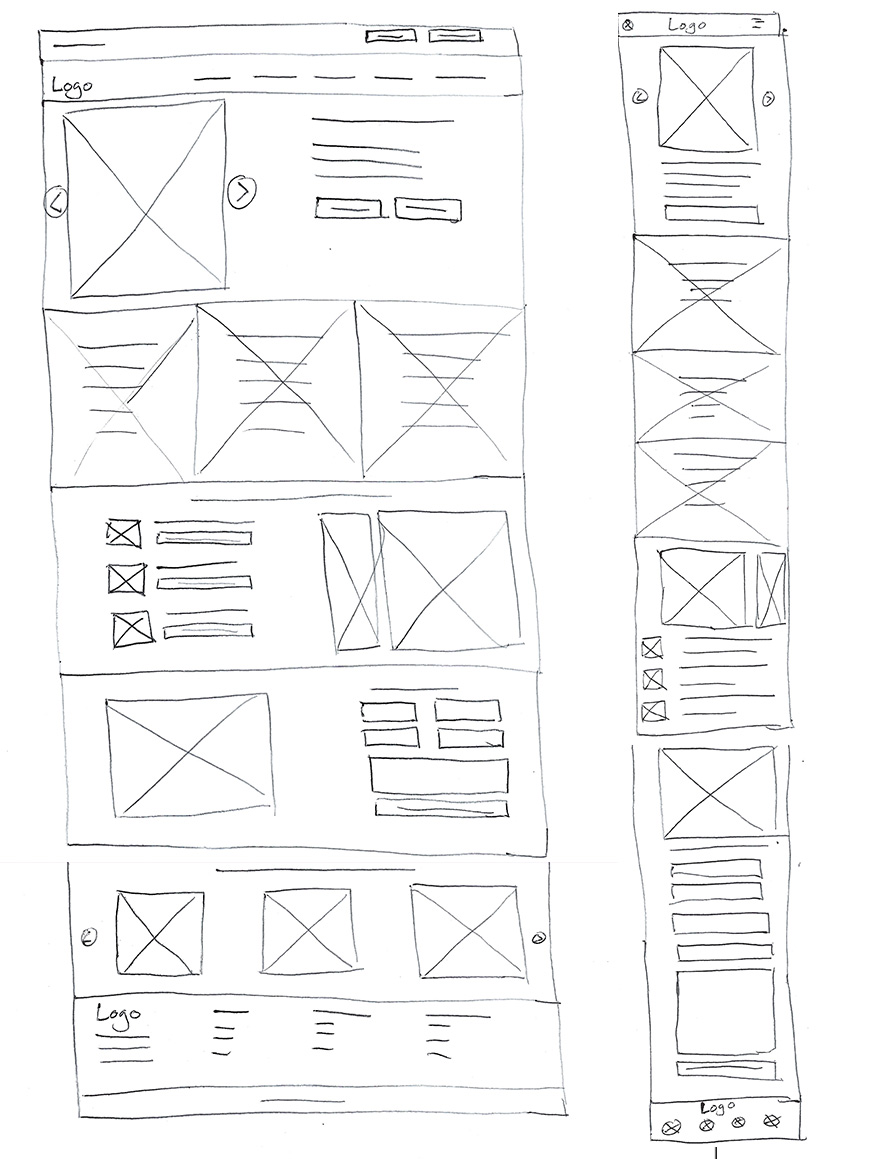
Wireframes
Quick Paper Wireframe

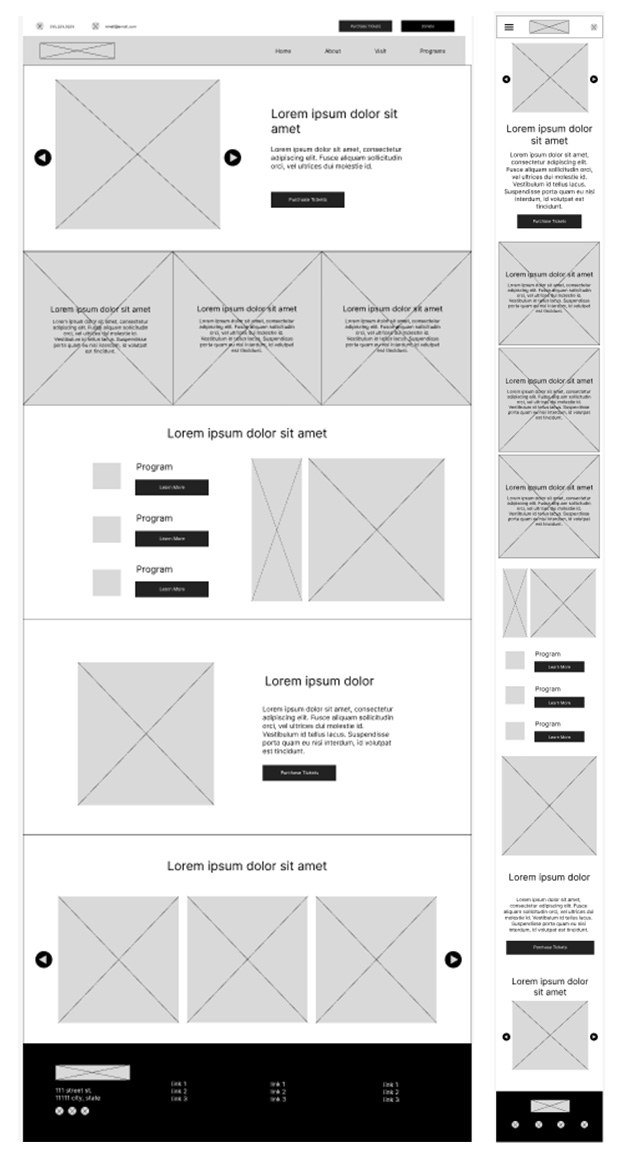
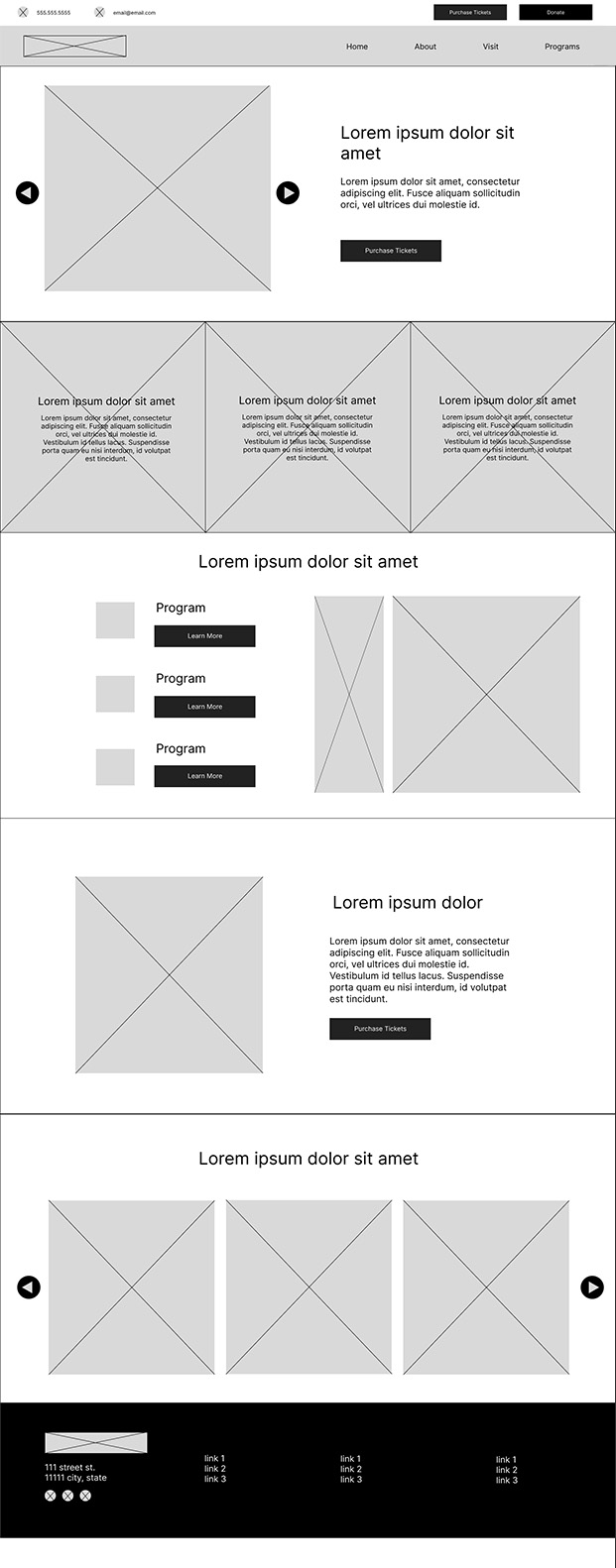
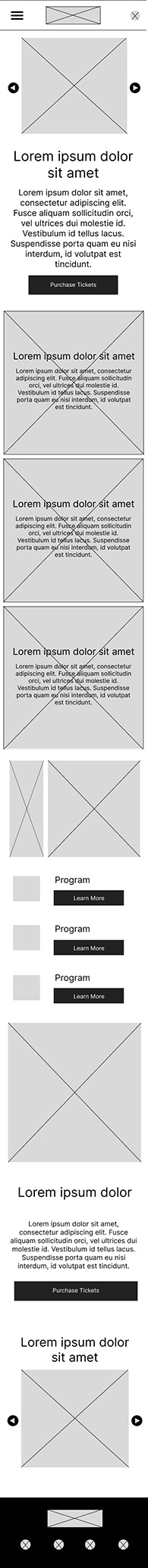
First Digital Wireframe

Usability Study Insights

Finding One
The sections aren't labeled clearly enough and needed some heading differentiation to keep the hierarchy clear.

Finding Two
Going through the checkout process, there needs to be some way to add the event to a calendar.

Finding Three
Putting in credit card info before the option to donate is confusing since the total cost was on the screen before.
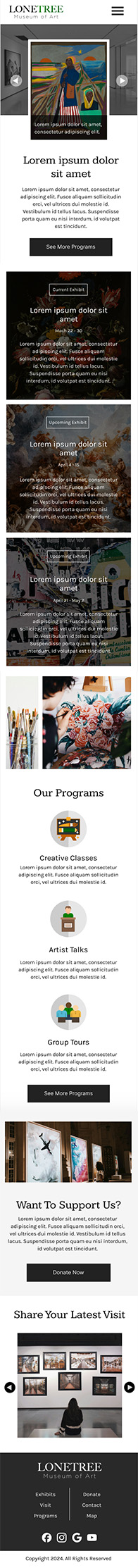
Refinement
In response to user feedback, I made several improvements to the website. I added headings to different sections to improve clarity and included labels for images to aid screen readers and enhance understanding. Additionally, I reorganized the checkout process so that payment information appears last, ensuring users know the total before entering their details. Finally, I added an "add to calendar" link on the order confirmation page for convenience.




Accessibility Considerations

The headings and labels on the page are placed in a way that is easy for screen readers to navigate, creating a clear hierarchy.

The colors chosen for the site are black and white creating a strong contrast between text and background helpful for visually impaired people.

When the site goes live, the controls for the site will have multiple options. For example, the slider on the homepage will function with click, tap, swipe, or tab.
Takeaways
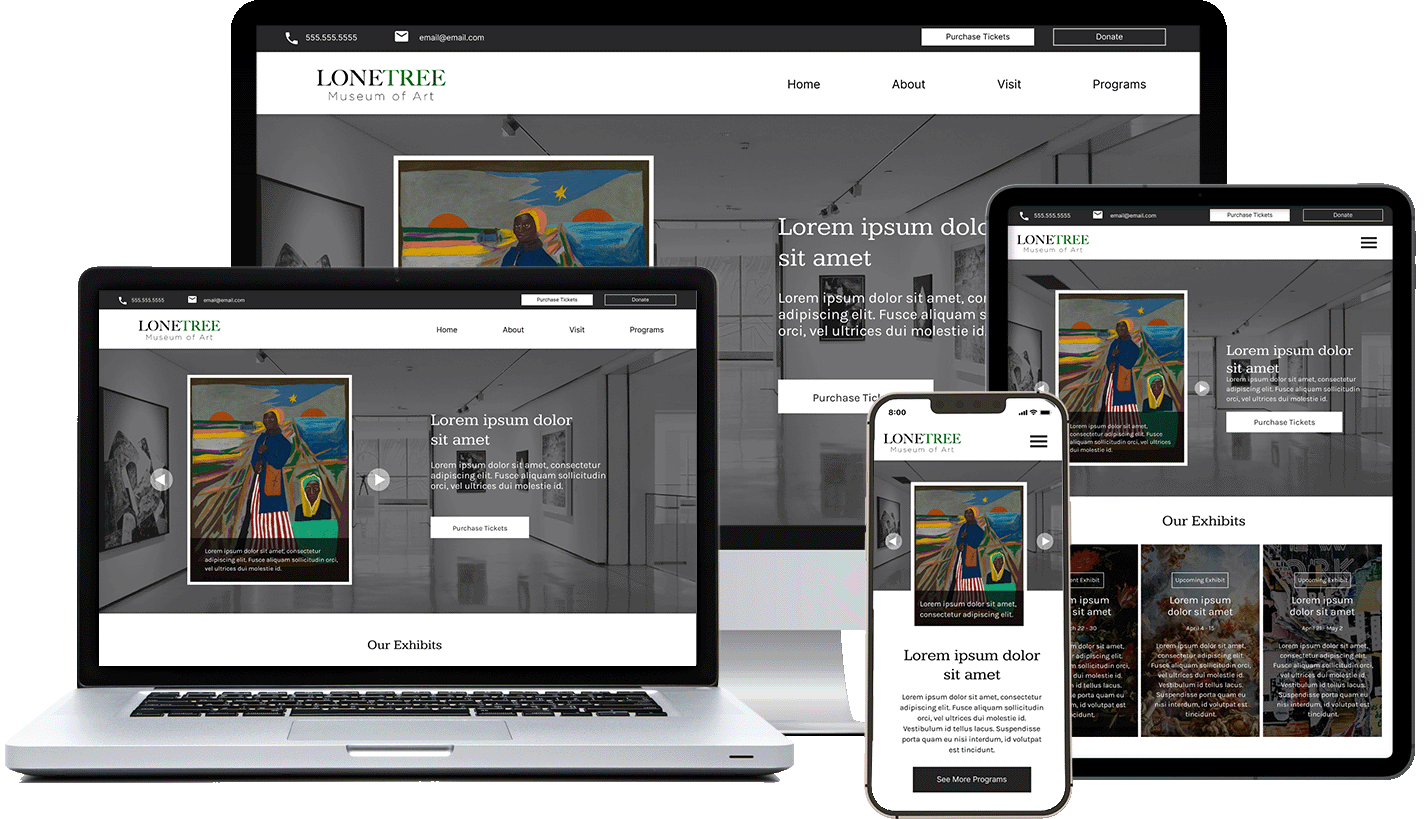
In designing a website for an art gallery showcasing exhibits, programs, ticket purchases, and donations, prioritizing functionality is crucial. Given that most users will likely access the site on mobile devices, responsive design is particularly important.